Learn CSS Box Model and its Properties with Examples
4.6 (748) · € 20.99 · In Magazzino

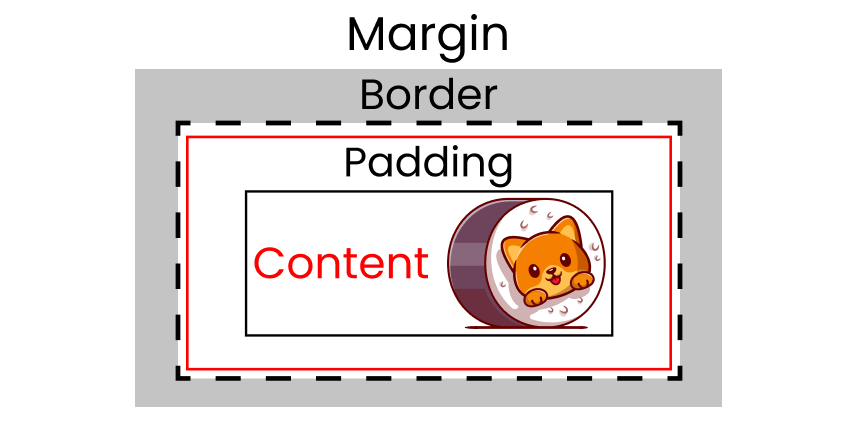
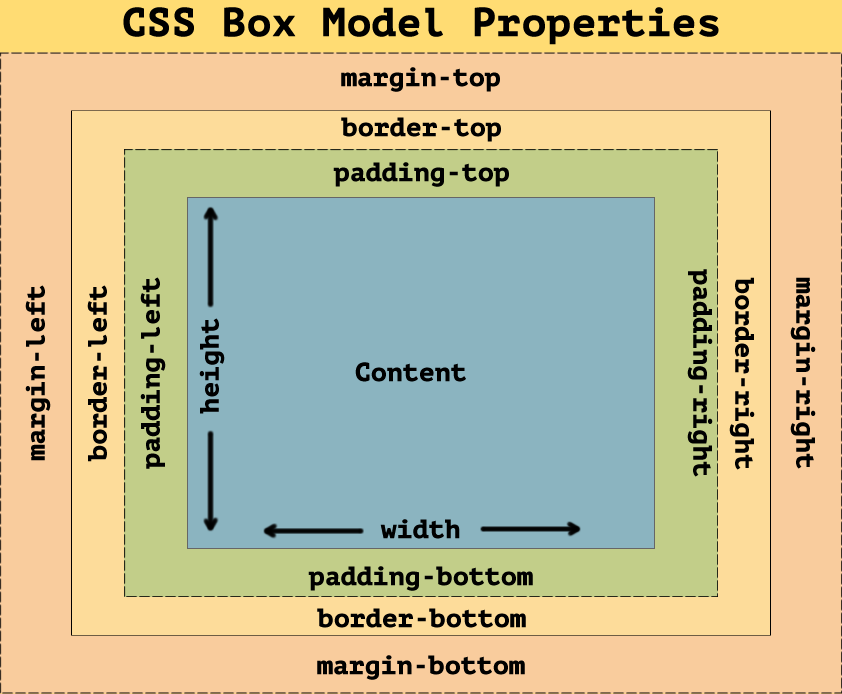
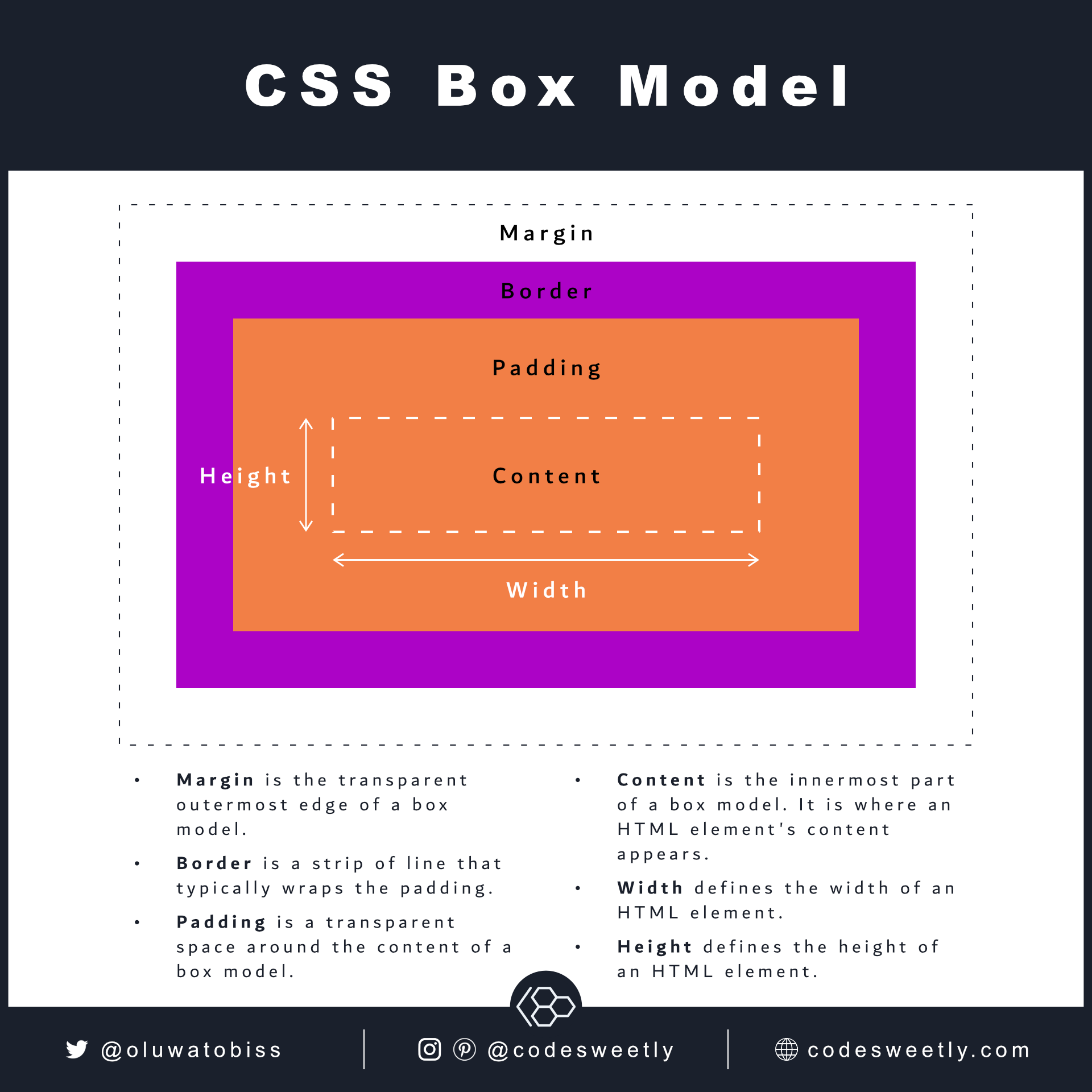
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

CSS Box model - GeeksforGeeks

CSS Box Model Understand CSS Box Model and All its Properties with Example - HTML Tutorial 83

CSS Box Model Properties – Explained With Examples ✨

Basic CSS: The CSS Box Model

Imaginary Box-Drawing For Your CSS, by リン (linh), Goalist Blog

CSS Box Model – Explained with Examples
Learn CSS Box Model and its Properties with Examples

CSS106 - The CSS Box Model

The box model - Learn web development

CSS Box Model Examples to see How the Box-Model works?

CSS Box Model with Examples (Margin, Padding, Border)

CSS Box Model: Definition & Components

CSS Box Model Tutorial